OpenBar - A Cocktail Recipe App
This project was a personal journey aimed at diving deeper into the Figma software, building a design system, and working with wire-framing and prototyping in a project setting.
To began I made some sketches on my iPad using Procreate, laying out the wireframes for an iPhone app that showcases popular cocktails and their recipes, so that the drinks can be made at home.
I then, translated those sketches into Low-Fidelity wireframes, tweaking things along the way.
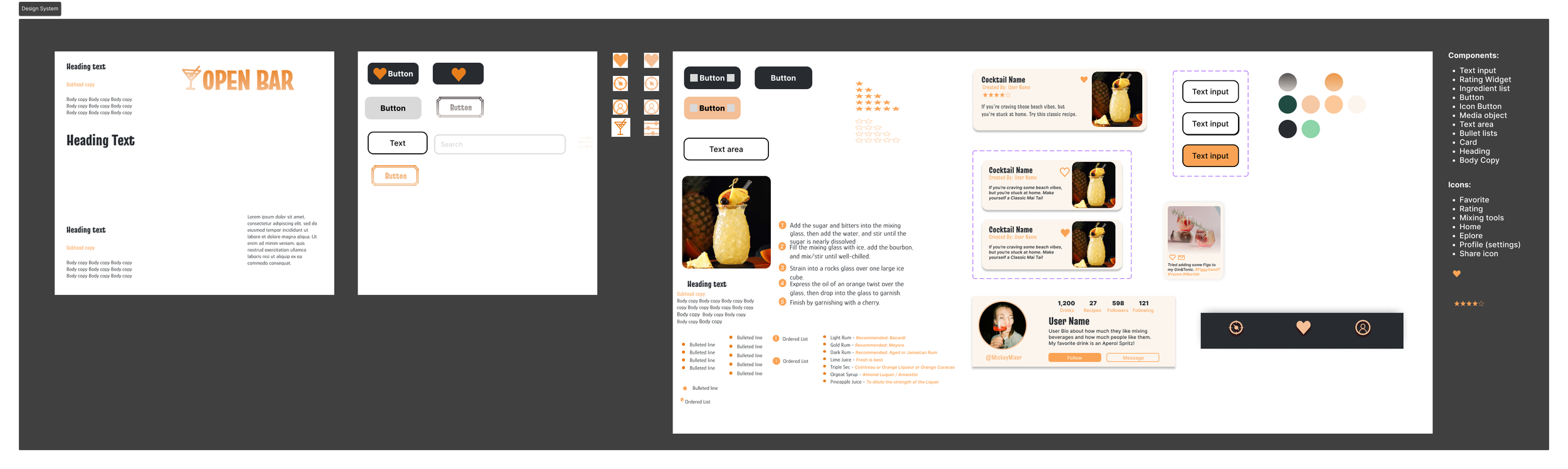
Next up was crafting a design system. I created a color palette using dark blue and orange to mimic the feeling of a dark bar with accented lighting. Then using this palette I created standardized buttons, cards, and even turned the logo into reusable components. This made building the High-Fidelity prototype a breeze – everything just fell into place smoothly and quickly.
With the design system in hand, I moved on to creating the High Fidelity Prototype, building on the sketches and Low-Fi versions. Along the way, I fine-tuned some elements to make sure everything was looking sharp. Finally, I brought it all together in Figma, creating a fully functional prototype that showcases how users would navigate through the app.